Press C from keyboard as keyboard shortcut of crop tool or click on the crop icon to get the general crop tool. By default it is a free from crop so just click and drag through the image for selection of the portion of the image to be cropped. Also can edit any time you want. To cancel selection just presses the escape button. Press enter or Return button to delete the pixel outside of your selection.
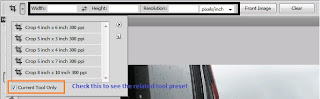
But in free form cropping size controlling is very difficult. You can set the size and resolution of cropping. When you select the crop tool then on the upper side you see the crop options where you can set your required width and height and resolution manually, also you can use some preset options from the same option bar.
After you select a preset or manually set the parameters, as you click and drag the crop tool over the image it will follow a proportional value of your set value.







2 comments:
I'm on the fence about this, while more customization is good, I have a feeling this is a "in-progress" update, it just feels incomplete and half-way there.
We use badge layout for apps on design approvals (visual projects), so the image being displayed is important. Old layout "feels like" it had larger images,
maybe because the images were cropped more loosely so it's easier to tell which project it was at quick glance. Now the image is cropped closer, making it
harder to scan thru at quick glance. I find myself needing to click into the project more often than usual. Which makes the whole user experience less
efficient.
I have a couple suggestions that might make it work better:
1. Increase the height of the window the cover image is being displayed.
2. Let us to choose which image to be displayed as "cover" (like how Pinterest handles cover images of each board, was hoping for this for a long time)
3. Let us adjust which part of the image to show and how tight or loose the crop is (with a fixed window, let us move the image around and maybe enlarge or
shrink it to control what shows thru the window. Pinterest does a limited form of this, which is very useful in making the cover image relevant)
4. Allow Cover Image to be ordered in different hierarchy (currently every element can be ordered differently except the Cover Image, it seems to be stuck
in the 2nd spot, would like the option to set it on another spot in the layout. This one seems like an easy fix, since you guys allow that for every other
element already)
Very good idea, thanks for thsi good share
https://clippingmaskphotoshop.com/
Post a Comment