For creating a well structured web image gallery with traditional HTML and client based programming language lots of hard work is needed. Also you need have a very good idea about them.
But there’s another way by which you need not to have any programming skill but a little bit of operating knowledge is enough. The way is to create web image gallery using Adobe Bridge. It’s really very easy and eye catching and customizable. Also has built in function for directly publishing in the web and can also be saved in hard drive locally.
To create web image gallery, open Adobe Bridge CS5.
Select Output mode graphically from the middle top of the window or just press Ctrl+F4.
 |
| Select Output Mode |
 |
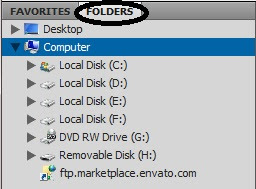
| Select File Location |
In the Left side of the window you see your hard drive directory. Locate you image files and then they will be shown in the content. Select the images with which you wanted to create your web image gallery.
Your selected images will be shown in preview.
 |
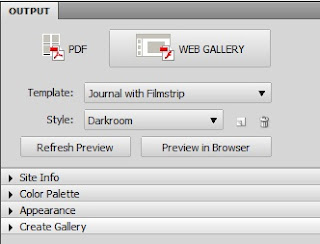
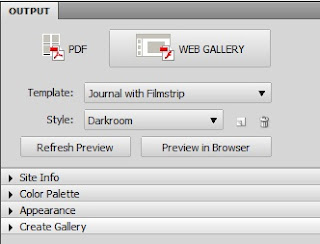
| Customization options |
Now in Output panel you see two options. One is PDF and the other is Web Gallery. Select the Web Gallery.
From template option right under web gallery option select your choice able template and click on Refresh Review button to check the appearance.
Now customize your web gallery. You see there are four tabs named site info, color palette, Appearance and Create Gallery.
After every customization hit Refresh Preview button to see how they look like.
 |
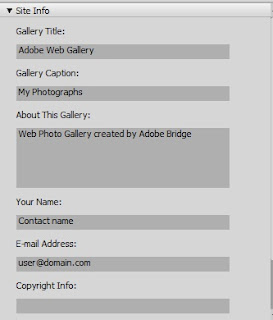
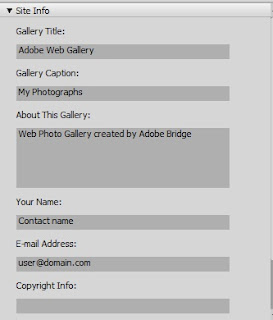
| Site Info |
|
Expand the Site Info tab. From Here you customize the Gallery Title, Gallery Caption, Short description about you web image gallery, you name, contact address etc which will be shown in the page as per your template selection.
 |
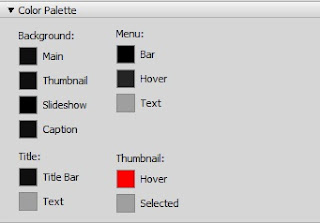
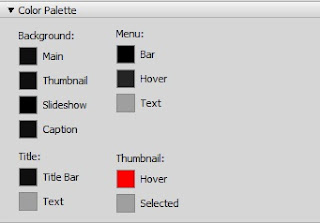
| Color Palette |
Expand the Color Palette options to customize your background, menu, Title, Thumbnail colors.
Choose a color that is well suited with your theme.
 |
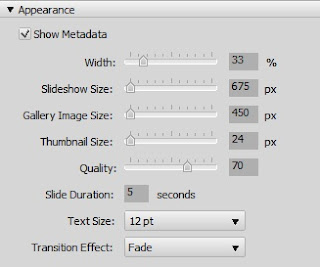
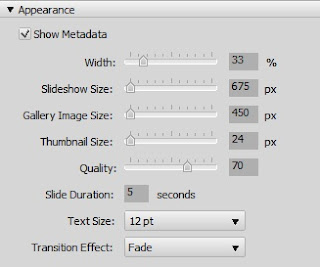
| Appearance |
From Appearance tab you customize you page width, image size, Slide show image size, Thumbnail Size, Quality of the Image, Text Size, Auto Slide show duration, Transition effect etc.
 |
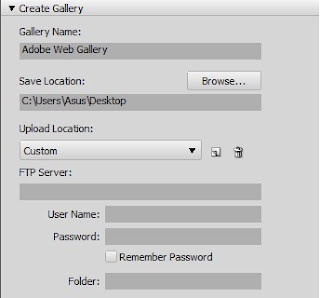
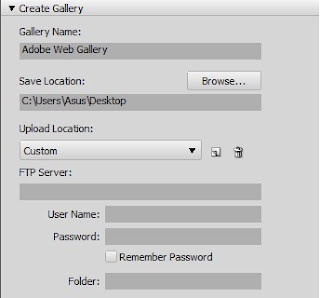
| Create Gallery |
At last but most important tab is Create Gallery tab from which you can directly publish your web image gallery on the web if you have a web hosting through FTP server option. If you don't you can also save them locally in your hard drive selecting a save location path.
After finishing all this job hit the save button to save it in your hard drive and hit publish button to put it on web after providing your FTP server address.